 Mozilla 1.7b
Mozilla 1.7b Opera 7.23
Opera 7.23 InternetExplorer6 SP1
InternetExplorer6 SP1
ins {
margin: 1em;
padding: 1em;
border: dashed medium green;
text-decoration: none;
}
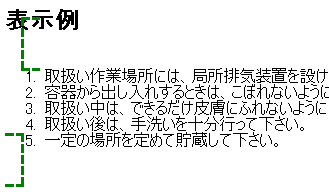
<ins> <ol> <li>取扱い作業場所には、局所排気装置を設けて下さい。</li> <li>容器から出し入れするときは、こぼれないようにして下さい。</li> <li>取扱い中は、できるだけ皮膚にふれないようにし、 必要に応じ防毒マスク又は送気マスク、保護手袋等を着用して下さい。</li> <li>取扱い後は、手洗いを十分行って下さい。</li> <li>一定の場所を定めて貯蔵して下さい。</li> </ol> </ins>
ins 要素および del 要素は HTML 4.01 や XHTML 1.0、XHTML 1.1 において、ブロックレベル要素としてもインライン要素としても機能する。具体的には、body 要素の直下に置いて他のブロックレベル要素(table 要素や p 要素など)を含むもこともできるし、p 要素の内容となることもできる。ただし、インライン要素として機能しているときはブロックレベル要素を内容とすることはできない。
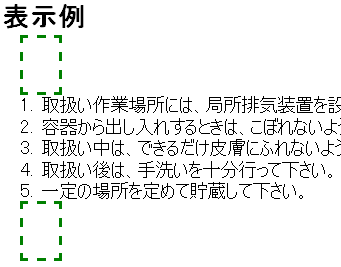
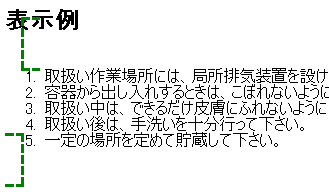
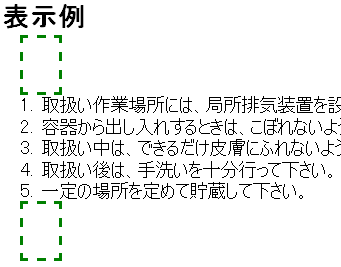
ブロックレベル要素を含む ins / del 要素はブロックレベル要素であり、CSS においてはブロックボックスを生成するはずだが、Mozilla 1.7b, Opera 7.23, InternetExplorer6 SP1 のいずれにおいてもそのようには扱われてはいない。レンダリング結果はブラウザエンジンによって異なるが、いずれも、ブロックレベル要素を含む ins / del 要素においてもインラインボックスを生成しているようである。
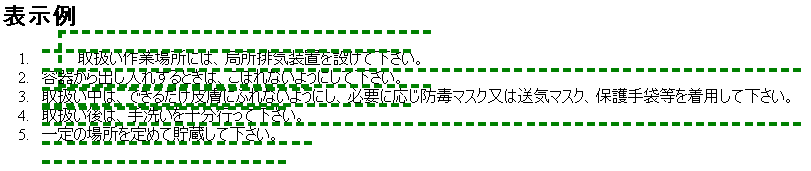
ただし、ブロックレベル要素を含む ins / del 要素に対して display プロパティで値 block を指定することによってこの不具合を回避することが可能である(参考)。例えば先の例は:
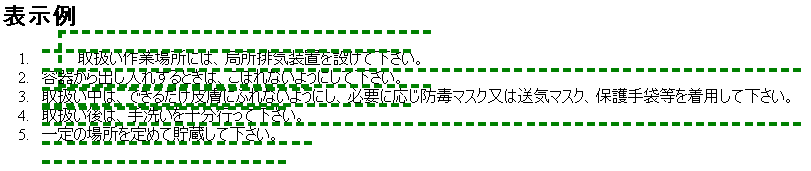
<ins style="display:block;"> <ol> <li>取扱い作業場所には、局所排気装置を設けて下さい。</li> <li>容器から出し入れするときは、こぼれないようにして下さい。</li> <li>取扱い中は、できるだけ皮膚にふれないようにし、 必要に応じ防毒マスク又は送気マスク、保護手袋等を着用して下さい。</li> <li>取扱い後は、手洗いを十分行って下さい。</li> <li>一定の場所を定めて貯蔵して下さい。</li> </ol> </ins>
 Mozilla 1.7b
Mozilla 1.7b
 Opera 7.23
Opera 7.23
 InternetExplorer6 SP1
InternetExplorer6 SP1