
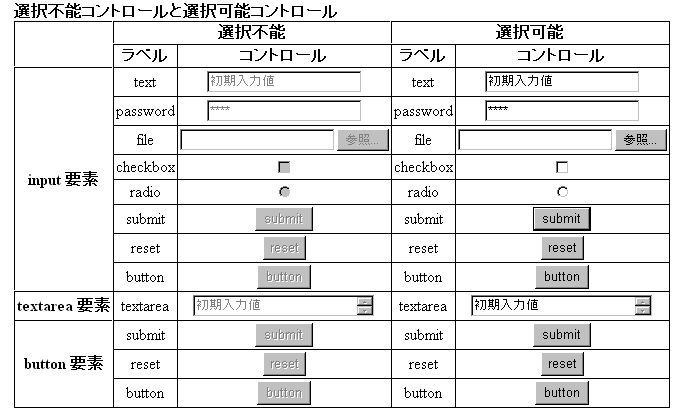
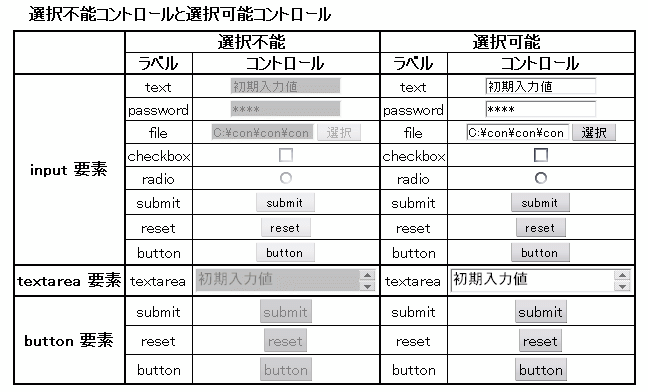
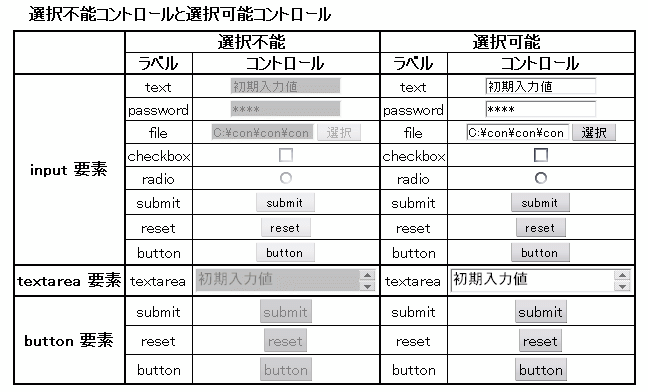
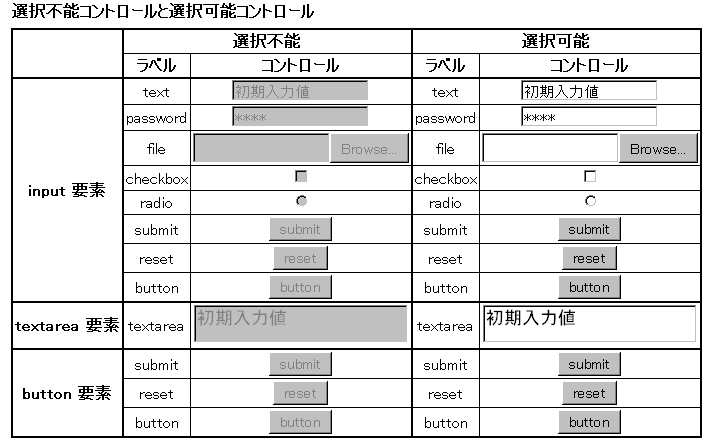
| 選択不能 | 選択可能 | |||
|---|---|---|---|---|
| ラベル | コントロール | ラベル | コントロール | |
| input 要素 | ||||
| textarea 要素 | ||||
| button 要素 | ||||
主なフォームコントロールの一覧。checkbox や radio の選択不能コントロールは、Mozilla (Gecko) では内部が text などと同様の色(多くの環境では灰色)になって、チェックできないということがわかりやすいが、Opera ではボックスの枠が薄くなっているだけで、ややわかりにくい。
また、Opera においては、選択不能な checkbox や radio のコントロールそのものをクリックしてもチェックされないが、ラベル部分をクリックした場合にはチェックが入り、一見選択されたかのように見える(「薄い」のだが)。
ラベルがクリックなどされるなどしてフォーカスを得た場合、そのラベルに結び付けられたコントロールにフォーカスが渡される(HTML 4.01: 17.9.1 The LABEL element を参照)。しかし、選択不能コントロールはフォーカスを受け取ることはできない(同じく 17.12.1 Disabled controls を参照)から、Opera の処理は不正である。
「一見選択されたのように見え」ても、実際には満足なコントロールにはなってなく、フォーム提出時にもそのコントロールの値は送られていないのだが。
Opera 7.23 for Windows (日本語版)での上記表の表示

MozillaFirebird 0.7 Windows 版での上記表の表示

Internet Explorer 6 SP1 日本語版での上記表の表示