
ごめんなさい。やっぱり悪化しました(笑)。
そして今日は飲みが。‥‥前にもあったなこのパターン‥‥。
病院で点滴されてきました。
ランキング方面に重大な変化が。
最近、胸がドキドキします。微熱も続いて、頭がぼーっとします。
風邪ひいた予感。
コミケアルケミストブースに「はにはに」コスのお姉さんたちが。
本文中では全く触れられていませんが、移植するんだろうか。ある意味予定どうりのような気も。それより DC なのか PS2 なのかが気になります。‥‥両方かもしれないけど。
私の記憶が正しければ、プリホリの紹介が始まる前に既にロットアップしていたような。去年の今頃は中古市場でエライ値段がついていたような。
めりー。しかし、クリスマスに雨かよ。
Σ(´Д`ズガーン 先週 Bee-X さんと「面白そうですねー」と話していたところだったのに‥‥。
まぁそれだけこのソフトウェアに対する反響が大きかったという事ですが‥‥ダウンロードは近日中に必ず再開されます
とのことなので今後の経緯を見守りたいと思います。
個人的には、上記ニュースリリースで開発者氏が述べている「クレームの内容に対する個人的な回答」の3つ目の項目がなかなか興味深いところですが(※強調は原文に準じて私が行なった)。
住基ネットなどのシリアスな問題もあり自治体としては当ソフトの公開に大きな不安を持っているが、国として、そのままでいいのかご検討願いたい
これも同様に、私は経済産業省としての見解を述べることはできませんが、個人的には、以下のように考えます。住民基本台帳ネットワークについては、片山総務大臣がすでに「絶対安全」であると宣言しており、住基ネットの安全性は 1 つの VPN ソフトウェアによって脅かさせるはずは「絶対」無いはずです。(公式発表では、物理的に接続されていないということですし。)
今日は読む暇ないな‥‥。
スタイルシートの非生産的な整理。
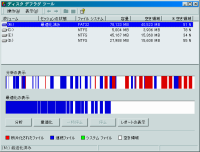
そういえばしばらくしてないなーと思って、キャプチャデータ(と [iTunes Music] フォルダ)置き場になっている M ドライブを調べてみました。
‥‥ここまで激しいのは久しぶりに見ました。デフラグが終了するまでに1時間以上かかったし。
ちなみに C が temp とページファイル、D がシステムと(インストーラー付きの)アプリケーション、E がその他のアプリケーションやセットアップファイル、設定ファイルのバックアップ、いろんな意味で失うことのできないあんなデータやこんなデータ置き場となっています。そろそろ E の残り容量を気にした方がいいような‥‥。
天皇陛下ももう古稀ですか。
ラット=ネズミ説に信憑性が‥‥。しかし相変わらずヤマネは強力ですな。サスケとハンゾーは‥‥まぁ(笑)。
次回はカエデレラですか。見所は日高様でしょう、やはり(笑)。
今日は冬至ですにょ。
メインメニューに「新規投稿」へのリンクをつけてみる(わりと最近のファイルだけ)。十日前の変更で失われた IE 方面への配慮を復活させてみたり。若干間抜けな設定になったけど気にしない。
若干間抜けな設定の例:
p.mainmenu { /* IE 向け */
border-style: none none dashed solid;
border-width: medium medium medium thick;
border-color: WindowFrame;
}
p[class~="mainmenu"] { /* Mozilla, Opera など向け */
border-style: none dashed none none;
border-right: dashed thick WindowFrame;
}
ミルモの6巻は、いつにも増して少女漫画っぽかったような。全体的に。
いけナビは、これまでの八神さん作品と比べてキスの回数が明らかに少ないですが(笑)、その代わりにえっちぃくなっているような気がします【謎】。
本州方面が「大雪」の日は北海道ではぼちぼち穏やかなのは定説です。
以前 CSS2 のテーブル列の幅についてネタにしましたが、あれは Column selectors の通り、列(HTML での col)や列グループ(同じく colgroup)に対する指定はその列や列グループに属するセル(同じく td や th)に適用されるという事は理解しました。
Table cells may belong to two contexts: rows and columns. However, in the source document cells are descendants of rows, never of columns. Nevertheless, some aspects of cells can be influenced by setting properties on columns.
The following properties apply to column and column-group elements:
てきとーな訳:テーブルセルは「行」と「列」の二つと関連している。しかし、ソース文書中では、セルは「行」の子孫要素ではあるが「列」の子孫要素ではない。それでも、セルの外観のいくつかは、「列」にプロパティを設定することによって影響されうる。以下のプロパティは「列」と「列グループ」要素に適用される。
そして4つのプロパティが挙げられています。border, background, width, visibility。
で、この4つを見ながら思ったのですが、なぜ text-align プロパティ(や vertical-align プロパティ)が入っていないのでしょうか。テーブル中の特定の列の揃えを変更したい(例えば内容が文字の列は左に、数字の列は右に、とか)という事はかなりあると思うのですが、col.number { text-align: right; } と書いても右揃えにはできず、もちろん col.number td { text-align: right; } としても意味がありません(td は col の子孫要素ではないので)。結局セルの一つ一つに class 属性を与えて td.number { text-align: right; } とするしかありませんが、それでは html 文書中で td 要素に align="right" を指定しても大してかわりません。というか、col 要素や colgroup 要素には align 属性を指定できるのでそちらで指定したほうがメンテナンスの上からも楽です(Deprecated でもないし)。
「行」には指定できる(というか子孫要素であるセルに継承される)だけに「列」に指定できないのは何とも間抜けな気がします。ちなみに XHTML 1.1 には残っているテーブルセル内容の配置に関する属性(align や valign など)は、XHTML 2.0 では削除される模様です。
ところで、IE では col { text-align: right; } などとすると右に揃ったりします。わざわざ気を利かせてくれたのか、プロパティがなんであるか見もしないでセルに渡したのかは知りませんが。そんなサンプルページを作ってみた。
あぷろだの方はどうにか片付きました。
ネタもないので最近流行りの(知らんけど)えろげ界電波ソングの数々でも。
KOTOKO『きゅるるんKissでジャンボ♪♪』『きゅるんKissでジャンボ♪♪』(「カラフルハート~12コのきゅるるん♪~」主題歌・戯画)『きゅるるんKissでジャンボ♪』
ゲームのサブタイトルにある「きゅるるん」を前面に使ってくるかと思いきや、「ジャンボ」でした。‥‥よく聞くと「きゅるん」も言っているようですが。さすが KOTOKO さん。前回に負けずの素敵ソングぶりです。それよりも「12人の妹」の次が「12人の許婚」だったら次は何が12人なのかが、気になって仕方ありませんが(ぉ。
清水こずえ『はぁはぁテレパス』(「はぁ・はぁ・テレパス~はじめてなのに超BINKAN~」主題歌・SAGA PLANETS)
でだしの台詞が素敵過ぎ。
(ドキッ どきっ ドキッ いぇいいぇい ドキッ どきっ はぁ~ ふっふぅ ドキッ どきっ ドキッ いぇいいぇい ドキッ どきっ… はぁはぁ)
でも KOTOKO さん作詞と聞いてなんとなく納得してしまっている自分がいたりします。
KIRIKO『毎日ヘロヘロ』(「さっきゅば☆SOON!」主題歌・SCORE【しゅこあ!】)
軽快なメロディと KIRIKO さんの歌声、それに反するかのような(笑)「ヘロヘロ」がなんとも素敵な感じです。
大野まりな『モキュモキュ~テリ☆MIX~』(「テリ☆みっくす」主題歌・テリオス)
「モキュモキュ」言っています。言葉の意味はさっぱりとわかりませんが、まりな嬢だから良いという事で【謎】。
Chico『ぷちぷちな日常☆』(「ぷちぷち☆魔女先生」主題歌・TerraLunar)
「ぷちぷち」言っています。‥‥以下略(ぉ。
閑話休題。Guilty で来年春発売予定の「家庭内調教」の紹介ページ内、「登場人物」のページではメインキャラと CV の紹介がされています。ヒロインの知美役がカンザキカナリさんというのがちょっと楽しみなのですがそれはとりあえず置いておくとして。知美の妹、智里役の「萌原ぷりん」さんって誰ですか? いや、誰ですかって言うか、「萌原ぷりん」ってがちゅみり第37回のドラマの中で、榎津まおさんが演じていた「エロゲ声優」の名前では‥‥。
都合によりあぷろだ CGI の Perl スクリプトを見直していたんですが‥‥久し振りすぎてもう忘れた(ぉ。
どうやらソフトウェアインストール時に MDAC 関係の dll が古い(ホゥルのある)バージョンに置き換えられたらしく、MS02-008 と MS03-033 を入れなおすハメに。しかしだな、MS03-033 はまぁともかく、1年半以上前に出ている MS02-008 が適用されていないというのはいかがなものか。
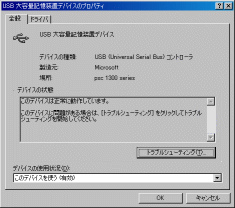
HP PSC 1350 にはカードリーダもついているので、OS からは記憶デバイスとしても認識されます。

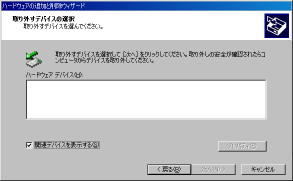
USB のような、起動中でも取り外し可能な記憶デバイスは、アクセス中に切断されたりすると不幸な事になるので「コントロールパネル」の「ハードウェアの追加と削除」から「デバイスの取り外し」を選んで取り外しの安全が確認されてから取り外すことが求められています。しかし‥‥出てこないのですよ、PSC 1350 が。

あのな、お前俺にどーして欲しいんだ。日本語で言ってくれ。
なんとも久し振りに顛末記を更新。
一昨日ネタにしたイージーオーの typo は、おそらく昨日、「来春」に修正されました。
先月ネタにした 13cm の閉じないコメントは、多分今日の更新時に、きちんと閉じられました。
ときに、"13cm" というブランド名にどんな意味があるんだろうかと思っていたんですが、13cm のロゴをぼんやり見ていてなんとなく理解しました【謎】。
では姉妹ブランドの "130cm" にはどんな意味が‥‥と思ったんですがこちらはロゴを見た瞬間に理解しました。
最近はまた天気のいい日が続いてますな。雪が全部融けるほどではありませんが。
妹C が「プリンタを買いたいから一緒に見に行って」というのでついて行く。というか、俺が車を出したのでどう見ても「連れて行く」なのだが(ぉ。まずは近所のコジマへ。
とりあえず何も調べてない(‥‥)というので一通りプリンタコーナーを見て回りながら適当に説明する。さりげなく「前面給排紙」をアピールする‥‥成功(笑)。複合機がいいというので HP PSC 1350 を見せたところわりと好感触。しかしコジマでは「予約商品」となっていたのでヤマダ電機に行くことに。
ヤマダでは在庫があったのでそのまま決まるかと思いきや、近くにあった HP PSC 2450 に目をつけて「こっちがいい」と言い出す。展示機に電源が入っていたのをいいことにあれこれとコピーして「話し合う」こと数十分、最終的には PSC 2450 の「重さ」が敬遠されて PSC 1350 に決定。ちなみに HP のこの秋の複合機新製品はいずれもWindows Meには2004年初旬に対応予定
で、妹C の2年半前に買った VAIO はきっちり Me なのだが、対応までは俺の部屋に置くということで解決(笑)。
ということでさっそく設置された PSC 1350 があるわけですが。‥‥「とうや」と「そらち/ちとせ」を並べたその上に(ぉ。
「Office System」のフォントに鍵十字、米MSが謝罪(日経BP/BizTech)
‥‥この勢いで辞書から四文字語を削除できそうですな。
今日のサッカー天皇杯3回戦「横浜F・マリノス」対「市立船橋高校」は、見ていて面白い試合でした。
‥‥については、CSS2 システムカラーのサンプルの方に全部書いてしまったのでそちらで(ぉ。
業界の裏側が見える(かもしれない)!? モンキーの北海道漫遊記!(電撃オンライン)
中ほどにあるキャラクターパーティ札幌ステージイベントの写真、手前右に何やら見覚えのある猫背の男が!
イージーオーで「幼なじみな彼女」のページ(STORY紹介と、 「ワテら陽気なバカっぷる」)更新。
笑いながら(笑)「STORY紹介(暫定版)」を読んでいると、その最後に。
幼なじみな彼女 来週ちんまり発売予定♪
来週!? あんですとー! ‥‥ていうか、多分「来春」の typo だろうなぁ‥‥。修正済み。
TVアニメ「北へ。~Diamond Dust Drops~」がテレビ北海道でも放送決定!2004年1月13日スタート!(北へ。.com)
地上波でやるのか‥‥。
9日の雑記のサンプル集がデッドリンクだった模様‥‥。
しばらく前からその存在意義が問われていた「ちとせ」。なんとなく思いたって、一世代前のブラウザを色々インストールしてみる。IE は前から 5.5 ですが、それに加えて Opera 6.06、Mozilla 1.0.2、MozillaFirebird 0.6.1、NetscapeCommunicator 4.73 をインストール。Opera 6 のフロート周りがアレなことを思い出して残念な思いをしましたが、それとは無関係に、横スクロールする必要がある時に切り取り線が切り取っていなかった【謎】不具合が発見できたのでそれなりに収穫あり。Mozilla 1.0 は、レンダリングという点では今とあまり変わらないですね。それとは無関係に、フォントの種類やサイズによってはかなり残念な思いをする可能性がある事がわかったのは収穫でした。‥‥直しませんけど(ぉ。
一方「そらち」には Opera 7.23 for linux と Mozilla 1.2 がインストールされているのですが、Opera と Mozilla で配色が違うのはなんなんでしょうか。
フォントが違うのは仕様とユーザ設定の関係なので気にしませんが。どっちが正しいというか、どっちも間違っているような気がしますがどちらかというと Mozilla の方が正しいような気もします。Opera の方が見やすいですけど(ぉ。
ちなみに、このあたりの配色と境界線に関わっているスタイルシートは以下の通り。
body { color: WindowText; background: Window; }
h1 { border: outset thick WindowFrame; }
h2 { border: double medium ActiveBorder; }
p[class~="mainmenu"] { color: WindowText; background: Window;
border-right: dashed thick WindowFrame; }
要するにデスクトップ環境の設定に依存するのですが、Opera ではテーマを変えても配色が変わらず。完全に無視しているのかもしれませんがあまり突っ込んで調べてないのでなんとも。一方の Mozilla 1.2 はテーマを変えるとちゃんと配色が変わります。一部の境界線が表示されないのは border-style プロパティの値 double や dashed を認識していないのでしょう、多分。昔の Mozilla にはそういう制限があったような記憶があります。
と、思ったのですが、もう少し突っ込んで調べてみると WindowFrame や ActiveBorder の色が Window と(ほとんど)変わらない色に設定されているような気がしてきました。‥‥明日に続くっ!(ぉ
←切り取り線。
久しぶりに色々見直し。しかし、最近の文書でしか確認していないので古い文書ではアレかも。まぁ基本的には余白部分を増やす方向で書き直したので読めなくなるというようなことはないと思うのですが。‥‥隙間だらけですが気にしないでください。
そして刑事版掲示板の方はメニュー部分ををちょっと修正しなければならなかったのでバージョンがちょっと上がって ver.1.21.1 に。‥‥線が目立ちますが気にしないでください。
いくつか間違いがあったので昨日のネタを修正しました。
最近掲示板ネタばかりでアレなのでどうにかしようと思ったのですが他に対してネタもなく(ぉ。というわけで適当にいくつか。
Mozilla 1.6 Beta が出ています。zip 版をダウンロードして解凍した時に気づいたんですが、mozilla.exe と同じディレクトリに大量にある Test*.exe はなんなのでしょうか。アーカイブのファイル自体も 1.6 Alpha と比べて 1MB ほど大きくなっているし(どっちかというと 1.6a が 1MB ほど小さかったんだけど)。
Vine Linux 2.6r3 が出ています。2.6r1 からは apt-get でアップデート可能なので ISO 版を落とす必要はないのですが、現在ダウンロード中だったりします。おそらく明日の昼前には終わると思われるので、今回も丸1日がかりになりそうです。本当は ISO 版を落とす前に apt-get しようと考えていたんですが、まだ Ring Server のミラーにファイルがありませんでした(笑)。
ここからはえろげ話。12月は明日(12日)、19日、26日と毎週のように楽しみなタイトルが並んでいます。まず明日は、「レベル・ジャスティス」(ソフトハウスキャラ)と「ライアー大戦じゃんまげどん」(ライアーソフト)、「激しくボテ腹! センパイ、私のコ、認めてくださいっっ!!」(Acme・X)。「レベル・ジャスティス」はやはり悪の秘密結社というあたりが興味を引きます。目指すは市民の皆様に愛される秘密結社ですか。「じゃんまげどん」は、麻雀の常識を超えた(らしい)イカサマ技に期待。各種情報を見る限りではゲームとして崩壊しているように見えなくもないあたりがなお素敵(ぉ。「激しくボテ腹!」は‥‥まぁ Acme だし【謎】。19日は「大番長」(アリスソフト)、「大悪司」のシステムがどのように発展したのかが楽しみです。26日は「ななみとこのみのおしえてA・B・C」(StudioRing)‥‥解説不要ですか。デモムービーは意外と普通でしたが、どう突っ込んだものだか困ってしまうラジオドラマがアールエスケイで公開されているので発売前に聞いてみるのも一興でしょう。
今度は火星探査衛星ですか。
ver.1.20.1 はスキップして 1.21 に。「特定文字列を変換する」オプションを廃止して、「置換許可記号」の有無によって置換処理を行なうように変更しました。パクリですけど。
具体的には、「!ミルモ」というように、変換対象語句の前に「!」をつけることによって変換されます(→「<a href="http://www.tv-tokyo.co.jp/anime/mirumo/">わがまま☆フェアリーミルモでポン!ごおるでん</a>」)。この時、「タグ無効」をチェックしない限りはリンクになります。一応、「!ミルモ」という文字列そのものを表したい場合のために(あるのか知らんが)、「\」でエスケープできるようにはしました(「\!ミルモ」→「!ミルモ」)。まぁそんな機構が無くても「!ミルモ」とか「!ミルモ」のように文字参照で表現可能なんですが。
で、そんな仕様変更はどうでもよくて、その過程で思いついた「引用文字列判定」が本題。以前、Bee-X さんのところで「レス文字列の判定をどのようにするとうまくいくか」という話になったことがありました(ログ流れちゃってますが)。具体的には、
> ←のように "> " が行頭にある行を判定して > いろいろやってみようというもの。 連続してたりしてなかったりする > ←をどうやって判定するかがキモ。
ということで、そのときは「<br> をセパレータとして配列に放り込み、逐次処理」かなぁ、というところで終了したんですが、この度新たな判定を思いついたのでご報告。
とりあえず実証 CGI とそのソース。Shift_JIS な日本語を含む Perl スクリプトを実行するのは俺には無理【謎】。肝心要の正規表現は、
s/(^|br>)(> .*?)(<br>[^>]|$)/$1<font color="green">$2<\/font>$3/g;という感じ。グループごとに見ていくと、
となります。いくつか注意点を挙げると、
(^|br>) を (^|<br>) とすると、「> 一行目<br><br>> 三行目」のような場合に三行目がマッチしなくなる。(> .*?) を (> .*) とすると、「> 一行目<br>二行目<br>> 三行目」のような場合に二行目もマッチしてしまう。といったところでしょうか。本当は「> 一行目<br><br>> 三行目」に対しては「<font color="green">> 一行目<br><br>> 三行目</font>」と置換したいところなんですが、どうもうまくいかず。もっとも、「> 一行目<br>> <br>> 三行目」の場合は「<font color="green">> 一行目<br>> <br>> 三行目</font>」になるので区別するという点ではこれでいいのかもしれません。
実は「> 一行目<br>><br>> 三行目」の場合も「<font color="green">> 一行目<br>><br>> 三行目</font>」となってしまうのですが、これ以上はどうにもなりませんでした(ぉ。
ver.1.20.1 準備中。
というわけで Opera ネタ‥‥というか、正確にはまた html ネタのような気もします。前に「Opera でスクリプトがうまく動かん」という話をしましたが、それの修正追加情報。すいません、スクリプトそのものはちゃんと機能していました。
ここで改めて(当時の)スクリプトについて説明すると、次のようなものでした。
で、私は Opera で、
ことから、「スクリプトが動かん」と思っていました。が、
ということで、表示方法に疑問が残るのとラベル周りがおかしい他は、HTML 4.01 でのフォームとしては問題なく。これにて一件落着。
‥‥となる予定だったのですが、もう1つ罠が待っていました。実は「ぽあぞんでずゅー」のスタイルシートには以下のような指定があったのです。
input[type="checkbox"],
input[type="radio"] {
color: WindowText;
background: Window;
border: none;
}
というわけで、「選択不能状態でも特に表示が変わったように見えない」のは(ある意味)当たり前だったのでした(ぉ。それでもラベル周りは変だ。
参考のフォームコントロールのサンプル集。なお、現在は input 要素と textarea 要素に指定されていた color プロパティと background プロパティはコメントアウトしてあります。
道路が凍っています。
今日は Opera ネタで書こうと思っていたのですが、激しく眠いのでとりあえずパス(ぉ。とりあえず、Opera 7.23 日本語版(Windows 版と Linux 版)が出ているので Opera 使いの方はアップデートしましょう。7.22 以前に存在したかなり危険なホゥルが修正されています。
一気に冬景色。
いろいろあってバージョンが3つも上がってますが気にしないでください(ぉ。ともあれ「タグ無効」も「最新 n 件を表示」も実装できたので一段落というところですか。変更点は「改造履歴」や「使い方」に書かれていますが、簡単すぎたり詳し過ぎたりでアレなのでここで新機能について少し解説を。
新たに追加されたパラメータは list と last。list は ver.1.16 (なんちゃってツリー式)以降でデフォルトだった「記事タイトルの一覧表示」を明示的に行なうためのもの。last は「最新 n 件のスレッドを表示」します。この last はちょっと厄介で:
last だけの時は「最新 3 件(現在値)のスレッドを表示」します。現在はこれがデフォルトなので last は省略可能です。last:all の時は「全てのスレッドを表示」します。これは all を指定したのと同じ結果になります(正確には、all を指定すると last:all を指定したものと見なしてます)。つまり last: は事実上省略可能です。last:num の時は「最新 num 件のスレッドを表示」します。この時 last: は省略出来ません。
おまけに list と last は1文字しか違わないし(笑)。
意味が変更されたパラメータは all。all は ver.1.16 (なんちゃってツリー式)以降では「記事タイトルの一覧表示」でしたが、ver.1.15.1 以前と同じ「全てのスレッドを表示」に戻りました(ただし、デフォルトではありません)。記事件数に関わらず全てを表示するので、記事全体を保存したい時くらいしか使い道がありませんが。
オプションでは「タグ有効」に代えて「タグ無効」が追加されました。「URLをリンクにする」は「タグ無効」をチェックしないとチェックできないようにしました‥‥ DOM がサポートされていれば。サポートされていなくても投稿時点で弾くようにしてますけど。
その他投稿フォーム周りでは「コメントをクリア」ボタンを追加。ver.1.17 で返信時には返信元の記事が引用されるようになりましたが、引用を必要としない場合もあるのでその時にわざわざ全選択して削除するのも面倒だ、という事で。これも DOM (と JavaScript)のサポートが必要です。
ついでに返信時の「返信元の記事が引用される」についても簡単に解説‥‥というか、具体例を出す方が早いか。記事 No.78 への返信フォームと記事 No.79 への返信フォームを比べていただければ。「親記事」でも「直前の記事」でもなく「返信元の記事」が引用されます。ついでにコメント欄の行数が引用記事の行数によって変わっていることにも注目していただけると私が喜びます:-)
引用部を q 要素の内容とする事も考えたんだけど‥‥。
「LAMENT」(I've)収録の「SNOW」は島宮さんバージョンだったんですね(参考)。今頃気付きました。‥‥というか、今日ラジオを聞いていたら「SNOW」がかかったから気づいたんですが。
結局、やるといっていたことを全くやらずに ver.1.17 に。「タグ無効」に変更するためのスクリプトの変更箇所は(多分)2ヶ所だけなんですが、「使い方」の書き直しが結構必要になるのでなんとなく手をつけ難く(ぉ。‥‥あ、「URLをリンクにする」のオプションとの調整も必要か。「URLをリンクにする」をチェックすると「タグ無効」もチェックされる or 「タグ無効」をチェックしないと「URLをリンクにする」にチェックできないようにしないと不幸な事になるな‥‥。
といいますか、見切り発車的に 1.17 にしたのは、1.17 向けに修正した CSS ファイルを昨日の更新の時に間違えて上書きでアップロードしてしまったからなんですが(ぉ。
前巻のチャートテストの修正情報が。というわけで改めて最初からやってみると、当たり前のように前回同様問題のコマに到着。我ながら一貫性に感心します(笑)。さて、修正情報に従って先へと進めていくと、美人よりかわいい方が好みだ
という設問が。‥‥これ、YES を選ぶとラストってことは唯じゃないのか、と思いつつも素直に YES を選ぶと、やっぱり唯でした。いろんな意味で期待を裏切ってくれないなぁ、俺(ぉ。
掲示板の改造が、迷走しております。
またまた懲りずに html ネタ(ぉ、今日のお題は textarea 要素の中身です。textarea 要素は(基本的には)フォームコントロールとして、複数行の入力欄を作り出します(一行の場合は input 要素で type="text" を用いるのが普通)。作り出される入力欄の初期値となる textarea 要素の中身は、#PCDATA だけなので
というわけで、例えば以下のような記述は、
<textarea cols="50" rows="6">一行目 textarea 要素の中には
二行目 アンパサンドを直接書くことはできないので
三行目 & と書かなければならないですよ。
四行目 ↑するとアンパサンドになります。
五行目 改行がそのまま反映されることにも注目。</textarea>
次のように表示されます。
ちょっとだけ注意:ここでの話はフォームの作成者が注意するべき事であって、フォームの利用者は例えば掲示板利用時に「textarea 要素の中身が云々‥‥」などと考える必要はないですよ、念のため。入力欄に書いた文字参照やタグが解釈されるかは、フォームの実装に依ります。
ここまでが(長いけど)前置き。例によって掲示板いじりに精を出していたんですが(現実逃避とも言う)、返信時には返信元の記事を引用してコメント入力欄に放り込もうと思ったんですよ。記事修正フォーム作成処理をまねて、(修正対象記事のかわりに)返信元の記事をフォームに表示させるようにして、br 要素を改行文字に戻す処理 $com =~ s/<br \/>/\r/g; のところで行頭に引用記号 "> " を加えて($com =~ s/<br \/>/\r> /g;)、さらに $com の先頭にも "> " を加えてやれば($com = "> " . $com;)うまくいくはず。
というか、実際うまくいったんです‥‥ Mozilla 以外では。掲示板 No.77 の記事への返信を例に説明します。まず元の記事のコメントは次のようになっています。
大して意味のない記事で更新しておこう(ぉぃ。<br /><br />謎挙手。<br />|_・)ノ
これに対して先の処理($com =~ s/<br \/>/\r> /g; $com = "> " . $com;)を行なうと次のようになります(わかりやすくするために、ASCII Space は <SP>、改行文字 CR は <CR> で表しています)。
><SP>大して意味のない記事で更新しておこう(ぉぃ。<CR>><SP><CR>><SP>謎挙手。<CR>><SP>|_・)ノ
こうして出来あがった文字列を textarea 要素に放り込むと、出力イメージとしては次のようになるはずです。
そして改行コードが CR の実際の出力。Opera や IE では上のサンプルと変わらない表示がされていますが、Mozilla では二行目と三行目が繋がってしまっています。さらに調べた結果、この現象は文字参照に続いて "ASCII Space (0x20) や Tab (0x09) が1つ以上" "Carriage Return (0x0d) が1つ以上" 続いた後に "Line Feed (0x0a) 以外の文字" が来た時に、CR (複数ある場合はその全て)がないかのごとく扱われてしまう事がわかりました(正確にはもう少し複雑なようですが、途中で面倒になって調べるのやめました(ぉ)。
まぁ LF や CRLF では問題無いので対策は可能なんですが(CR を文字参照 
 で表現した場合も問題ない)、かなりの謎現象。Bagzilla には挙がってるのかなぁ。
‥‥これでローカルな問題だったら泣きます。
イイヨ(・∀・)イイヨー 東教授が必死だと場面が締まりますな。実弾攻勢も好きですが。
とりあえず名前と学年・クラスをまとめてみたけどやっぱり面白くならなかった‥‥。というわけで関係各位は早めに各種データの開示をお願いします。
例えば CSS で
colgroup { width: 100px; }
と書いたとして、何の幅が 100px になるのでしょうか。まぁそのまま読めば colgroup なんでしょうけど、それは colgroup に含まれる列の合計の幅が 100px になるということなんでしょうか。何でこんな疑問を持ったかというと、例えば html 4.01 で
<colgroup span="3" width="100"></colgroup>
という記述があった場合、colgroup に含まれる(3つの)列の幅がそれぞれ 100px になるのであって、colgroup 要素の幅が 100px になるのではないんですよね。一方、CSS では width プロパティの値は子孫要素には継承しないので(ある意味当たり前ですが)、colgroup { width: 100px; } と書いたらそれは colgroup 要素の幅が 100px になる‥‥のだと思うのですが、いまいち自信なし。
それ以前に「colgroup 要素の幅」って何よ? とも思うのですが。そもそも colgroup 要素の中身というのは col 要素か、あるいは空であって、「その幅」もへったくれもないような。
まぁよくわかりませんが CSS2 の Column selectors や Automatic table layout を読む限りでは colgroup (あるいは col)の幅は、その列グループ(あるいは列)に属するセル(td や th)の幅なんでしょう、多分。
昼間、くだらない事を考えている時には「ネタにしよう」と思いつくのですが、夜になっていざ書き出そうとすると綺麗さっぱり忘れている罠。
とりあえず昨日言っていた校則集は規則集になりました。各規則が大変旧時代的で笑えます(ぉ。ていうか突っ込みどころ多すぎ。下着の色を指定するのはまぁともかく、それをどうやって確かめるのだろうとか、寄宿生同士の同衾が許される例外ってどんなんだとか考えるとそれだけで本が一冊作れそうです【謎】。
ついでに12人の基本データもまとめようかと思ったのですが、今のところは名前と所属しか分かってないのであまり意味ないような気も‥‥。学年ごとに整理すればそれなりに使えるか?
もりばは百合企画こと「ストロベリー・パニック!」を応援しています(今更)。玉青×渚砂の方向で。
昨日の更新、ミスだらけでした(汗)。
いい加減に表紙の配色に慣れてもいいような気もしますが、相変わらずとまどうもりばが居ます。今月の表紙はキラとユラ、サンタですね。「プレゼントは私」系かもしれません【謎】。
月替わりなんでもランキング第4回「メガネっ子」は、鞠絵が 355 票を集めてトップ。2位のむつきママが 55 票ですか‥‥。ていうか、鞠絵がこんなに票を集めるとは思いませんでした(ぉ。いつか「理系少女」とかやってください(←ゲリマンダー)。一方、美少女キャラクター人気ランキングの方ではついにシスプリのトップ 5 独占状態に風穴が。朝倉音夢が 2 位に入りました。‥‥なんとなく TOP30 を全て調べたくなりましたが、あまりにも無謀系。シスプリ票も一転して増えています。このあたりで安定化か。
特集は D.C.P.S. スタッフインタビューと攻略、SNOW の PS2 移植、シスプリ2 PFD 攻略の3本。目玉はやはり SNOW ですか。PS2 移植自体はあの会社だし時間の問題でしたが。
TOPICS Ⅰ PS2版オリジナル要素
芽依子が新ヒロインに!!DC版ではサブキャラだった芽依子に、ビジュアルとシナリオが追加。PS2版で5人目のヒロインとして登場。
‥‥‥‥‥‥‥‥あのな。
そりゃ芽依子様はヒロインとしての条件を備えていますよ。ていうか、何で PC 版ではヒロインじゃないんだろうと涙したものですよ。それをここでもってきますか。Piaキャロ2にともみちゃんを追加(SS 版)するのとはわけが違うのですよ(意味不明)。何はともあれ芽依子様万歳。
その他の新作では「モエかん」(PS2/DC・プリンセスソフト)に「らいむいろ戦奇譚☆純」(PS2・角川書店)、「ショコラ」(DC・アルケミスト)、「グローランサーⅣ」(PS2・アトラス)、「ている・ている」(Win・CLOVER)以下省略。ショコラは発売日が12月25日に延期になってますな。
続いて「『Fate/stay night』スペシャル特集」10ページ。というかこれは TYPE-MOON 特集ですな。Fate も発売まで2ヶ月を切ったわけですが、どんな感じでしょうか。
今月の双恋はコミックとノベルの第2回、一条姉妹です。
「先生! 待ってください! その人は私たちの父兄です!」
「一条さんの……? でもこの学生服は……」先生はとっても不審そうな顔してたわ。だから私たち、怪しむ先生に胸を張って言っちゃった♥
「いいんです、この人は私たちのお芝居を見に来てくれた家族も同然の人なんです」
「だって……だって、私たちの婚約者なんですからっ♥」
=■●_
百合企画は読参1回目がスタート。簡単なルールは、
だそうです。で、各学校で一番人気の組み合わせを選ぶと素敵らしく。どうも細部が詰まってないような気もするのですが。聖ミアトル学園妹からヒミツの手紙を大紹介♥
だそうですよ‥‥それってシスプリじゃん。あ、あとで校則集作りますんで。
そして細部が詰まってない度ではより上をいっていると思われたウルトラC ですが、ゲームシステムの面では一応決まっているようです。簡単に書くと、誰が男の子かを確かめる為に「
今月のギャルゲーマーたちの心のつぶやき。最近のギャルゲーの女キャラって、あまりに死にやすい(バッドエンドとかで)と思う……。(千葉県・村瀬たけぴろさん)
‥‥そうか? 昔から館モノとかではヒロイン死にまくりだったと思うが。というか、最近のヒロインが死ぬギャルゲーってなんのことだろ。
今月から始まった新企画「G'sイラストレーター・ギャラリー」。1人のイラストレーターにスポットを当て、それまでに携わった作品とインタビューから、美少女キャラクター・イラストの魅力に迫る
そうですが‥‥前にも同じような企画があったような‥‥。ともあれ第1回は CARNELIAN 氏で次回は鈴木ひろ氏。‥‥どうせならなるちーとか松尾先生とか呼んで下さい。G's なんだから。
ぽあぞんでずゅーの html 文書が UTF-8 で符号化されてかなり経つわけですが、今頃その仕組みを理解しました(ぉ。
今のよろづ書込処ではタグ等は基本的に無効で、オプションの「タグ有効」をチェックした時だけ解釈されるようになるのですが、次のバージョン ver.1.17 (多分)からこれを逆にします。つまり、基本的にタグ等は解釈され、オプションの「タグ無効」をチェックした時だけコメント欄に入力したままに表示されるようにします。
こっちの方が(おそらく)自然なんですが、なぜそうしてなかったかと言うと例えば、& と書こうと思ったら & と書かなければならないとか「掲示板作った本人は覚えているけどその他の人は知らんだろう」的制限がでてしまうからなんですが。でも今の処理だと文字参照ではない & が出現した時には「& の誤記」と見なすような処理をしているはずなので大丈夫だろうと。
あと、置換機能とのからみもあります(苦笑)。
ところで、かなり前から ToDo に挙げたまま放置されている「タグ処理の厳格化」。現在は、記事として表示する段階で次のような処理をしておるわけですが:
foreach (@elements) {
$com =~ s/<(\/?)($_)(( [a-z:]+="[^"]+")*)>/<$1$2$3>/g;
}@elements には「許可するタグ」が入っております。また、書き込みの時点で記事中の < や > は全て < や > に変換されています。つまり < や > のうち、「タグっぽいもの」は < > に変換、それ以外はそのままスルーする、という処理なのですが。これにはいくつか問題もあります。
属性名と属性値をほとんどチェックしていない。
「<a src="http://example.com">一例</a>」のように単なるミスの場合はわりとどうでもいいんですが、「<em onmouseover="window.alert('あなたの心、頂きました。')">」とかスクリプト書き放題なのは如何なものかと。
タグの入れ子関係を把握していない。
「<big>大きいの<small>とか</big>小さいの</small>とか」のように入れ子がちぐはぐなものや、「<a href="http://example.com"><a title="これはただの例">一例</a></a>」のように入れ子にできないものなどを考慮していません。もちろん、閉じられていないタグなどもノーチェックです。
まぁここまですると既に掲示板でのサニタイズというレベルでは無いような気もしますが。