
ごきげんよう。最近サボりがちなもりばです。
サボりがちの原因はひとえにXHTML 1.1 DTD 中のパラメータ実体です。当初目的と大きくかけ離れた上に、100KB 近い巨大ファイルになってしまったので分割をもくろんでいるのですが、「ついでだから(←余計)簡易リファレンス風にしよう」と思いたったためにエライ事になっています。ちなみに完成後には文字参照と一緒に /xhtml11 に移動予定。や、まだディレクトリもありませんが。
しばらく前からぼちぼちと準備していたキャラパ札幌3 出展メーカー・ブランドも今日から公開。既に2週間前なのにほとんど情報がありませんが‥‥。
そんな中、今日はメロンブックス札幌店に行ってまいりました。お目当ては Tarte が冬コミで配布した、新作「ひなたぼっこ」の紹介小冊子の無料配布。混乱とかも無く無事に入手できたのですが、店側の都合か、同じく無料配布されていた「愛cute!キミに恋してる」(ぱれっと)体験版、「ひ・み・つの放課後」(ビタミン)デモムービー&体験版 CD-ROM などもゲット。「ひ・み・つの放課後」は既に Web 配布中の体験版をプレイ済みなのですが、その感想は:
となっております。というか今日が発売日ですな。
一方、「愛cute!キミに恋してる」の方は、ヒロインがカンザキカナリさんだったり DependSpace で特設やってたりでプチ注目状態だったので、折を見てプレイしてみたいと思います。
「正規表現デスクトップリファレンス」(Tony Stubblebine/歌代和正 監訳/三島純子 訳・オライリー・ジャパン/オーム社)を購入。オライリーの本は相変わらず厚さと値段にびっくりです。まぁ有用なんですが。というわけでその名の通り机の上に置いて掲示板弄りの友にしたいと思います。ちなみに現在机の上にある本は、この他に:
と、相変わらずの節操の無さを示しております。
なぜか近所の本屋で売り切れていた(?)ため保留状態だった「気象精霊記7」も無事購入。
バスから列車に「変身」 JR北海道が試験車-3年後にも実用化へ(北海道新聞)
線路ではタイヤと鉄製車輪の両方使って時速七〇キロ程度で走行、道路では鉄製車輪を格納しタイヤだけで走る。
時速70キロ‥‥地方路線はともかく、札幌圏を走らせるには微妙なスピードですな。それよりも、線路走行時にタイヤは本当に使えるのかという点が気になりますが。
その他気になる点としては、線路から道路へ出るのは難しくないだろうけど道路から線路へ入るにはかなり微妙な操作が必要なのではなかろうかとか、そもそも「乗り換え口」の構造は?とか、運転台の位置が自動車と鉄道車両では(基本的には)逆だがどうするのかとか(右側にあるっぽいけど)。
米Network Associatesが「W32/Dumaru.y@MM」を警告、危険度は「中」(BizTech)
電子メールの件名は「Important information for you. Read it immediately !(重要な情報です。すぐに読んでください!)」。本文は次の通り。
Hi!(やあ!)
Here is my photo、that you asked for yesterday.(昨日頼まれた写真です。)
頼まれた写真を Important information
なんて件名で送るやつはいねーよ。
しかしどんな感じでこれに引っかかるかが分かりやすいワームではあります。
「SCOのサイトを攻撃するウイルスがまん延中」――警察庁やCERT/CCが警告(IT Pro ニュース)
今度はウィルスメーで DoS 攻撃ですか。また「Linux 支持者の攻撃だ」とかコメントを出すのでしょうか。「我々は(サイバー)テロには屈しない」とかでもいいです(ぉ。
16日に話題にしたあと、いろいろあったりなかったりして書くのを忘れていましたが、デモムービーは19日(多分)に再び公開されました。しかし、
ということで 70MB あまりを再びダウンロード。両方を見比べてみると、
‥‥製品用のデータをネット公開してしまったとかですかねぇ。最初のファイル名の末尾、_l は large を連想させますが。
ちなみに「ハーレムDAYS」、お気に入りキャラが、ビジュアル的には遥香、キャラクター的には委員長、ボイス的にはかなと、我ながらどうしたものかという状況に陥っております【謎】。
いつもの本屋で見かけたので思わず購入。なるちー絵はいいね。ここ数日の PC 不調やらなんやらで荒んだ俺の心を癒してくれます(笑)。
現在「ぽあぞんでずゅー」トップページの下部、バナーやカウンタ周辺のマークアップは以下のようになっています。
<p class="icons"> <!-- 「ぽあぞんでずゅー」 バナー省略 --> <script type="text/javascript"> // <![CDATA[ // スクリプト省略 // ]]> </script> <noscript> <p> <!-- 代替内容省略 --> </p> </noscript> <!-- "Valid XHTML 1.1!", "Valid CSS!" バナー省略 --> </p>
W3C MarkUp Validation Service でも Another HTML-lint でもエラーにならないのですが、このマークアップはなんとなく奇妙な感じがします。スクリプトが無効の環境下では p 要素の中に p 要素があることになってしまいます。というわけで、XHTML 1.1 における各要素の内容モデルを見直してみました。→引用部を飛ばす
<!ENTITY % p.content
"( #PCDATA | %Inline.mix; )*" >
<!ENTITY % noscript.content
"( %Block.mix; )+"
>
<!ENTITY % Inline.mix
"%Inline.class;
%Misc.class;"
>
<!ENTITY % Inline.class
"%InlStruct.class;
%InlPhras.class;
%InlPres.class;
%I18n.class;
%Anchor.class;
%InlSpecial.class;
%InlForm.class;
%Ruby.class;
%Inline.extra;"
>
<!ENTITY % InlStruct.class "%br.qname; | %span.qname;" >
<!ENTITY % InlPhras.class
"| %em.qname; | %strong.qname; | %dfn.qname; | %code.qname;
| %samp.qname; | %kbd.qname; | %var.qname; | %cite.qname;
| %abbr.qname; | %acronym.qname; | %q.qname;" >
<!ENTITY % InlPres.class
"| %tt.qname; | %i.qname; | %b.qname; | %big.qname;
| %small.qname; | %sub.qname; | %sup.qname;" >
<!ENTITY % I18n.class "| %bdo.qname;" >
<!ENTITY % Anchor.class "| %a.qname;" >
<!ENTITY % InlSpecial.class
"| %img.qname; | %map.qname;
| %object.qname;" >
<!ENTITY % InlForm.class
"| %input.qname; | %select.qname; | %textarea.qname;
| %label.qname; | %button.qname;" >
<!ENTITY % Ruby.class "| %ruby.qname;" >
<!ENTITY % Inline.extra "" >
<!ENTITY % Block.mix
"%Heading.class;
| %List.class;
| %Block.class;
%Misc.class;"
>
<!ENTITY % Heading.class
"%h1.qname; | %h2.qname; | %h3.qname;
| %h4.qname; | %h5.qname; | %h6.qname;" >
<!ENTITY % List.class "%ul.qname; | %ol.qname; | %dl.qname;" >
<!ENTITY % Block.class
"%BlkStruct.class;
%BlkPhras.class;
%BlkPres.class;
%BlkSpecial.class;
%Block.extra;"
>
<!ENTITY % BlkStruct.class "%p.qname; | %div.qname;" >
<!ENTITY % BlkPhras.class
"| %pre.qname; | %blockquote.qname; | %address.qname;" >
<!ENTITY % BlkPres.class "| %hr.qname;" >
<!ENTITY % BlkSpecial.class
"%Table.class;
%Form.class;
%Fieldset.class;"
>
<!ENTITY % Table.class "| %table.qname;" >
<!ENTITY % Form.class "| %form.qname;" >
<!ENTITY % Fieldset.class "| %fieldset.qname;" >
<!ENTITY % Block.extra "" >
<!ENTITY % Misc.class
"%Edit.class;
%Script.class;
%Misc.extra;"
>
<!ENTITY % Edit.class "| %ins.qname; | %del.qname;" >
<!ENTITY % Script.class "| %script.qname; | %noscript.qname;" >
<!ENTITY % Misc.extra "" >
p 要素の内容モデルは #PCDATA か %Inline.mix; とされています。%Inline.mix; はいわゆるインライン要素‥‥だけではなくて、%Inline.class; と %Misc.class; となっています。%Inline.class; がいわゆるインライン要素ですが、%Misc.class; は文脈によってインライン要素としてもブロックレベル要素としても使用できる要素です(DTD 的には、%Misc.class; は %Inline.mix; の内容であると同時に %Block.mix; の内容でもあります)。noscript 要素はこの %Misc.class; に含まれるので、p 要素の内容となることができます。
一方、noscript 要素の内容モデルは %Block.mix; が1つ以上です。p 要素は %Block.mix; に含まれるので、
<p>
<script>スクリプト...</script>
<noscript>
<p>スクリプト代替のテキスト...</p>
</noscript>
</p>
というマークアップは XHTML 1.1 として valid です。逆に、noscript 要素はインライン要素を直接内容とすることはできないので、
<p>
<script>スクリプト...</script>
<noscript>
スクリプト代替のテキスト...
</noscript>
</p>
とする事はできません。
というわけで問題ないという結論になったわけですが、やっぱりなんとなく奇妙な感じがします。というわけで HTML 4.01 Strict における各要素の内容モデルも見直してみました。→引用部を飛ばす
<!ELEMENT P - O (%inline;)* -- paragraph -->
<!ELEMENT NOSCRIPT - - (%block;)+
-- alternate content container for non script-based rendering -->
<!ENTITY % inline "#PCDATA | %fontstyle; | %phrase; | %special; | %formctrl;">
<!ENTITY % fontstyle
"TT | I | B | BIG | SMALL">
<!ENTITY % phrase "EM | STRONG | DFN | CODE |
SAMP | KBD | VAR | CITE | ABBR | ACRONYM" >
<!ENTITY % special
"A | IMG | OBJECT | BR | SCRIPT | MAP | Q | SUB | SUP | SPAN | BDO">
<!ENTITY % formctrl "INPUT | SELECT | TEXTAREA | LABEL | BUTTON">
<!ENTITY % block
"P | %heading; | %list; | %preformatted; | DL | DIV | NOSCRIPT |
BLOCKQUOTE | FORM | HR | TABLE | FIELDSET | ADDRESS">
<!ENTITY % heading "H1|H2|H3|H4|H5|H6">
<!ENTITY % list "UL | OL">
<!ENTITY % preformatted "PRE">
p 要素の内容モデルは %inline; となっています。一方、noscript 要素は %block; に含まれ %inline; には含まれていないので、p 要素は noscript 要素を内容に持つことはできません。noscript 要素が p 要素を内容に持つことはできますが。というわけで先の例は、HTML 4.01 Strict では例えば次のように書かなければなりません。
<p> <script>スクリプト...</script> </p> <noscript> <p>スクリプト代替のテキスト...</p> </noscript>
書いているうちにだんだん思い出してきましたが、そもそもなんであんなマークアップになったかと言えば、「HTML 4.01 Strict や XHTML 1.0 Strict では、body 要素直下にはインライン要素である script 要素を置くことはできないと勘違いしていた」からでした。→引用部を飛ばす
<!ELEMENT BODY O O (%block;|SCRIPT)+ +(INS|DEL) -- document body -->
<!ELEMENT body %Block;>
<!ENTITY % Block "(%block; | form | %misc;)*">
<!ENTITY % block
"p | %heading; | div | %lists; | %blocktext; | fieldset | table">
<!ENTITY % heading "h1|h2|h3|h4|h5|h6">
<!ENTITY % lists "ul | ol | dl">
<!ENTITY % blocktext "pre | hr | blockquote | address">
<!ENTITY % misc "noscript | %misc.inline;">
<!ENTITY % misc.inline "ins | del | script">
script 要素は確かにインライン要素なのですが、body 要素の子要素として出現可能です。ブロックレベル要素(例えば p 要素)の内容でなければならないという思い込みから先の例のようなマークアップになっていたわけですが、
<body>
<script>スクリプト...</script>
<noscript>
<p>スクリプト代替のテキスト...</p>
</noscript>
</body>
これは HTML 4.01 Strict でも XHTML 1.0 Strict でも XHTML 1.1 でも valid となります。‥‥ script 要素には type 属性が必要だとか言われるけどそれはともかく。
当初(「メモリ買いました」を書いた時)は、火曜日のミルモを見てから作業に取り掛かろうと思っていたんですが、火曜深夜に「北へ。DDD」があることをすっかり忘れていました。で、水曜の夜から作業を開始。せっかくケースを開けるのでついでに掃除やらヒートシンクの取り付けなおしやらして、ついでに電源の都合から「そらち/ちとせ」とケースを交換。組み上げて電源を入れると、Windows 起動途中で青画面が。
STOP: 0x000000A5 てめぇのBIOSはACPIに対応してねぇんだよ使えねぇんだよ わかったらさっさとBIOSをアップデートしやがれこのヴォケッ(意訳)
‥‥なんでやねん。ひとまず BIOS で ACPI を無効にしてみると、今度は青画面が出ていたのと同じタイミングでリセットがかかってしまい、延々と再起動を繰り返すように。Safe Mode で起動しようとしたんですが結果は上に同じ、起動できず。
仕方がないので Windows2000 のインストールディスク(SP4 適用済)から修復インストールを試みると、再び青画面。
STOP: 0x00000050 PAGE_FAULT_IN_NONPAGED_AREA てめぇ最近追加したハードウェアがあんだろ それをはずせってんだよこのヴォケッ(意訳)
追加したメモリを外すとあっさりと回復。Memtest86+ でチェックするとエラーがわんさかと。‥‥しかし、1枚だけでチェックすると(メモリの設定を緩くすれば)エラーがでなくなるから、ごるぁとメールするのは、ためらわれるなぁ。
Mozilla はメディアタイプ "application/xhtml+xml" を持つ XHTML 文書を(HTML 互換の文書ではなく)XML として解析します。したがって、その文書が XML の整形式 (well-formed) でなかったりすると解析エラーを報告します(これは Opera でも同じですが、Opera が解析できた部分までは表示するのに対して Mozilla はエラー報告だけです)。

これは空要素タグの閉じ忘れ防止になったりするので意外と便利です(XHTML として妥当 (valid) かまでは調べてくれませんが)。というわけでよろづ書込処v4では ver.1.24 から、ブラウザが受け入れ可能な場合は "application/xhtml+xml" をつけて出力しています。
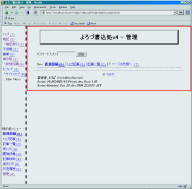
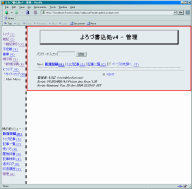
先週末 Mozilla 1.6 がリリースされました。で、使ってみたんですが、どうやら HTML とみなすか XML とみなすかで表示が違うらしいところを発見。
左が "text/html" をつけて出力したもの、右は "application/xhtml+xml" をつけて出力したものです。CSS による、body 要素の背景色の指定が、HTML として処理された場合はウィンドウ全体に適用されてますが、XML として処理された場合は文字通り、body 要素の内容とパディングの背景にだけ適用されています。body 要素に境界線を指定するとそれがはっきりします。


(CSS の)仕様として正しいのは右側ですが(おそらく)、ほとんどの制作者は左側の表示を期待するでしょう。body 要素ではなく、その親要素である html 要素に背景色を指定すればウィンドウ全体に背景色を指定できるようですが、それはそれで如何なものかと思わなくもないです。
ま、世の中ではこんな過去互換モードを持つブラウザがほとんどですから、私としては放置の方向で。

あまりにも間抜けすぎるバグが発覚して憤死しますた。
まぁそんな過ぎ去った過ちはさっくりと忘れることにして(ぉ、昨日のアンパサンド関係の解説に追記など。
http://example.com/foo?bar&baz
「URLをリンクにする」をチェックして(その前に「タグ無効」をチェックして)上記文字列を投稿すると次のように変換されます。
<a href="http://example.com/foo?bar&baz">http://example.com/foo?bar&baz</a>
HTML (や XHTML)中では文字 "&" は "&" と書かなければなりません。これは属性値でも同じなので、上の例は http://example.com/foo?bar&baz へのリンクとしての正しい表現です。もっとも、この変換はスクリプトが行なうので投稿者が気にする必要はありません。というか、http://example.com/foo?bar&baz と書いて投稿すると(おそらくは)期待した結果は得られないでしょう。
一方、「タグ有効」で手動でリンクにする場合ですが。
<a href="http://example.com/foo?bar&baz1">例1</a> <a href="http://example.com/foo?bar&baz2">例2</a>
正しい表現は「例2」の URL です。しかし、上記文字列を投稿すると
<a href="http://example.com/foo?bar&baz1">例1</a> <a href="http://example.com/foo?bar&baz2">例2</a>
といった具合に、「適当に」補完します(まぁ処理的には「補完」じゃないけど)。
久し振りに街まで買い物に出かけたので色々と。久し振りにエロゲ購入検討リストから買ったり(半年ぶりだな)、「CROSS†CHANNEL」を追加したり、買いそうもない2つを削除したり。そして「夏日」が2回年越していることにも気づいたり。
がちゅみりもいつの間にか(その手の)店に卸してたんですな。思い起こせば the BEST1 は通販で、夏がっちゅはイベントで(去年11月のキャラパ札幌2)買ったものでした。来月のキャラパ札幌3にラッセルが出展するならその時にでも買おうかと思っていたんですが。‥‥そういえば既に一ヶ月前ですが、まだ具体的な動きはほとんど見られませんな、キャラパ札幌3。
今回も Crucial の通販で 512MB DDR PC3200 (CT6464Z40B) を買いました。日本時間の土曜未明(現地時間で金曜午前)に注文して、今日の昼に到着。ヘタな国内の通販より早いですな。
取り付けるのは多分明日ですが(再インストールの時に)、とりあえず袋から出してみると、前回は両面に16個のチップが載ったモジュールだったんですが、今回のは片面に8個チップが載ったモジュールでした。型番変えずに仕様変えるなよ、と。というかモジュールのシールをよく見ると、前回のは CT6464Z40B.16T で、今回のは CT6464Z40B.8T と、明らかなんですが。まぁ前回より $5 安くなってたし、円高もかなり進んでるので 10k ちょっとなのはいいんですが。
今回の更新でしばらく前から ToDo に挙げっぱなしになっていたネタのひとつ、「自動 URL 判定の改善」がぼちぼち終了。普通に URL を書けばおおむね問題ないのですが、一部、誤爆防止のための「仕様」が存在します。
URL の末尾に閉じ括弧 ")" は出現できない。
http://example.com/(foo)
"(" ")" は URL に出現できる文字なので上の例は正しいのですが、単純に URL を括弧で囲った場合
(http://example.com/foo)
との区別が面倒なので、末尾の閉じ括弧 ")" はリンクに含めません。
より正確には末尾でなくてもリンクにならない場合があるんだけど(興味のある方はソースの2330行目付近をどうぞ)、そういう URL にお目にかかることはないかと‥‥というか、"(" ")" を URL に使っているところも見た事ないですが。
なお、"<" ">" "[" "]" "{" "}" といった括弧類は URL に使えない文字なので問題ありません。
アンパサンド "&" はクエリ文字列中でのみ有効。
http://example.com/foo&bar/
"&" も(基本的に) URL に出現できる文字なので上の例は正しいのですが、諸々の都合(=手抜き実装)からパス文字列中でリンクになりません。上の例では、http://example.com/foo がリンクになります。次の例のようなクエリ文字列中では、問題なくリンクになります。
http://example.com/foo?bar&baz
フラグメント文字列での文字種制限。
フラグメント文字列では、微妙な文字種制限があります。先頭は英字かアンダースコア "_" (すなわち [A-Za-z_])でなければなりません。その他の文字も英数字かハイフン "-"、ピリオド "."、アンダースコア "_" (すなわち [A-Za-z0-9\-._])でなければなりません。これは HTML 4.01 や XHTML 1.0, HXTML 1.1 の id 属性の値とはいずれも異なっています。
http://example.com/foo#もえもえ
XHTML では(というか XML 1.0 では) id 属性の値としてほとんどの文字が使えるので上のような URL が出現する可能性もあるのですが、これは http://example.com/foo までしかリンクになりません。
その他に「ftp スキームでユーザ名とパスワードを入れる(ftp://user:passwd@example.com/foo)ことはできない」とか「ポート番号は5桁まで」とかもありますが、これを含めて基本的には気にする必要はないかと(ぉ。
重症。今日だけで4回ほど青画面の刑。その他にプロセスが応答しなくなって再起動の刑が数度。やはり断固たる再インストールをしなければならないか‥‥。
どうにも不安定です。しばらく前からシビアな環境下(キャプ中とか)においてエラーがでる事が多いような気がしてはいたんですが、最近はちょっと席を外した隙に青画面になっています。近いうちに断固たる再インストールが必要になるかもしれません。
‥‥といいますか、本当はかなり前から再インストールしようとは思っていたのです。VideoStudio で「ムービーを作成」しようとした瞬間にエラーメッセージも出さずに終了してしまうという現象が発生した時から。おかげさまで約3か月分のキャプデータが未編集のまま放置されていてハードディスクを圧迫していたりします。
なお、いつも「不安定です」と言っているように思うかもしれませんが、安定している間はネタにならないので話題にしていないだけです。とはいえ不安定な時が多いような気もしますが(ぉ。
読書感想文みたいな見出しだなぁ。しかし見出しは大事だと思いました。例えば買い物の話題、「~の買い物」が並んでてさっぱり分かりません。こういう場合は買ったものを見出しに出すべきなのかなーと思いました。‥‥「今日の買い物」にも、これはこれで意味はあるんですけどね、個人的には。ディレクトリを "今日の買い物" で grep かければ全部引っかかるんで(「メモ」にも同じ意味が)。でも索引の見出しとするには不向きでした。
その2。1行だけのコメントはやめようと思いました。もっとちゃんと書け>自分、と。書けないのなら無理にネタにするな>自分、と。特に「今日の買い物」(またかい)で買ったものの名前しか書いてないという状況は如何なものかと。まぁこれは今後の課題ということでごにょごにょ。
その3。1つの見出しの中に全く関連のない複数の事柄を入れるのはやめようと思いました。「小ネタ集」とか。はっきり行って無駄。事柄そのものに関連性があって複数の話題に入っているのは構わないのですが(例えば「家庭用ゲーム・一般向けPCゲームの話題」と「G's やシスプリの話題」とか)、まぁ具体的に言えば2003年05月24日(土)の「今週の色々」のようなのは、それぞれ分けれ>自分、と。‥‥でもそのままなんですけど(ぉ。
で、とりあえず2003年分は索引化が終わったので一息入れたいと思います。古くなればなるほど情報的価値が下がるのでモチベーションも下がるのですが‥‥まぁ適当に。
今号は特別付録がついて、若干ページが増えて厚くなって、定価も2割増でした。我らがピョコラ様のご活躍がいつの間にか増えているように思えます。
「ハーレムDAYS」(BLACK PACKAGE)の体験版とデモムービーが昨日公開されたのでさっそくダウンロードしました。といいますか、体験版は無事にダウンロードできたのですが、デモムービーは 97% をダウンロードした時点でファイルが 404 になってしまい、ムービーのラスト数秒が切れてます(笑)。
ムービーの公開を一旦停止した理由が分からないのがちょっとアレなんですが、まぁ一般的に公開停止の理由として考えられるのは:
といったところ? 個人的には3番と見た。
いきなりファイル名が変わりました。
当たり前といえば当たり前ですが、さっぱり進みません(ぉ。1日に3か月分処理というペースでは終了までに半月かかってしまうのでそれよりは早く終わらせたいのココロ。
で、その雑記索引ですが。同じ項目が複数の話題に入っていることもあります。話題分類はまだ増える予定です。それでも分類しようのない話題があるのですが‥‥。「コンピュータ・ネットワーク関連の話題」は巨大すぎる事が明らかになったので分割します。「自作PCの話題」とかかなぁ。「えろげの話題」も巨大すぎるので、「えろげぷれいの話題」を分割。また、noteidx.html そのものも分割を余儀なくされるサイズになるでしょうが、各ファイルの命名則を決めていないのでまだ分割できません。とりあえずこれからトクトクはメンテに入るので、その間に何とかしたいところです。
さっそく始まったわけですが。一言で言うなら「ラブストーリー」ですな。夜9時あたりの。「らんららん」や「なんとなく」の雰囲気ではないです。
で、頭の中で某全国の12人のアレが渦巻いて離れないのは、「1人1エピソード(2話?)」というスタイルだからだ‥‥という事にしていいでしょうか。まぁヒロイン同士に(無理矢理)関連性を持たせても如何なものかと思わないでもないですが。
現在のステータスは「期待とは違うけどこれはこれで」。
最初、聞いた事ない列車と路線だなーと思ったんですが、確か計画段階で「常磐新線」とか呼ばれてた路線でしょうか。‥‥実際に作ってたんだな‥‥。
CSS では、スタイルシート中に別のスタイルシートを移入するために @import 規則を使います。CSS1 では移入される CSS ファイルの URL を(文字列として、あるいは url() 関数を用いて)示すことしかできませんでしたが、CSS2 ではメディアタイプを指定することもできます。
@import "hoge.css"; /* URLを文字列として指定 */
@import url(foo.css); /* url()関数を用いて指定 */
@import "foobar.css" screen; /* CSS2ではメディアタイプを指定可能 */
@import url(bar.css) screen, tv; /* メディアタイプは , 区切りで複数指定可能 */
CSS1 対応(という事になっている)の IE6 ではメディアタイプが指定されている @import 規則は無視されます‥‥と思っていたのですが、どうやら実際にはそうではなかったようで。IE6 の HTTP 要求ヘッダを見てみるとこんな要求が。
GET /"foobar.css"%20screen HTTP/1.0
メディアタイプを指定した @import 規則は CSS1 の文法では不正な記述です。CSS1 に対応した(そして、CSS2 を知らない)ユーザーエージェントはこれを無視しなければなりません。しかし IE6 は、@import 規則に解釈不能な文字列が存在するとそれを URL として処理しているようです。という事は、CSS1 的に不正な(CSS2 でも不正ですが)
@import boo.css; /* 文字列は ' か " で囲われなければならない */
でもスタイルが適用されるということですが、試してみると本当に適用されました。いやーさすがは互換性を大変重要視するブラウザ、素晴らしすぎて泣けてきます。
そういえば @i で移入できるという凄まじい事実もありました。
好き★嫌い食べ物占いというのをやってみたですよ。で、その結果:
お子ちゃま度は3%、精神年齢は85才です!
どんなものでも、ありがたくいただく世代。
Σ ̄□ ̄;;
いや、高めに出るだろーなーとは思っていたんだけどさ‥‥。
更新内容についてここで解説を。
まずAccept 要求ヘッダを見て出力メディアを変える(手抜き実装)。
について。具体的には、Accept 要求ヘッダを見て、"application/xhtml+xml" という文字列があれば "Content-type: application/xhtml+xml; charset=UTF-8" を、なければ "Content-type: text/html; charset=UTF-8" を付けて出力します。Mozilla (Gecko) や Opera では "application/xhtml+xml" な出力を受け取る事になるでしょう。で、どのあたりが手抜きかというと、q 値を全く見ていません。本当は、ユーザー(ユーザーエージェント)が "text/html" よりも "application/xhtml+xml" を欲しがっている時だけ "application/xhtml+xml" を渡さなければならないのですが、"application/xhtml+xml" という文字列があれば問答無用で "application/xhtml+xml" を送りつけます。‥‥たとえ、"application/xhtml+xml;q=0" であっても(滅)。
続いてメディアが application/xhtml+xml の時は XHTML 1.1 でマークアップ(head 要素付近しか違わないが)
について。以前(「返信」とか「削除」がフォームだった頃)のマークアップは XHTML 1.0 Transitional としては valid でしたが Strict としては不正でした。その後の色々な修正によって、現在は DOCTYPE 宣言さえ変えれば XHTML 1.1 として valid なものになったので、せっかくの "application/xhtml+xml" を生かすためにも(意味不明) XHTML 1.1 としてマークアップ。head 要素付近しか変わってないですが、その内容はこんな感じ:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="../default.css" type="text/css" media="all" charset="UTF-8" title="Poison des Yeux Style"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<link rel="Start" href="../" />
<link rel="Help" href="./yybbs.cgi?howto" />
<link rel="Search" href="./yybbs.cgi?find" />
<link rel="Contents" href="./yybbs.cgi?list" />
<link rev="Made" href="mailto:rinrin@funifuni.net" />
<title>よろづ書込処v4 - 最近のスレッド 3 件</title>
</head>
http-equiv 属性を持つ meta 要素の内容はちゃんと HTTP 応答ヘッダとして出力。スタイルシートは Associating Style Sheets with XML documents に基づき xml-stylesheet 処理命令で文書に移入。より XML 文書っぽくなって自己満足(ぉ。
最後にタグ有効時は「ハンドル」と「タイトル」で文字実体参照を展開する(数値文字参照は展開しない)。
について。まぁそのままなんですが。数値参照を展開しないことにそれほど意味があるわけではないのですが、あえて言うなら NULL (U+0000) を書けないように、というところでしょうか。じゃあ「コメント」には書けていいのかという事になるのですが、どこにも書いてませんが、このバージョンからは「数値の先頭が 0 の場合は展開しない」ようにしました。例えば @ と書いても @ と同じものとは解釈されません(前者はそのまま表示され、後者は @ となります)。数値の先頭に 0 があっても仕様的に正しい数値参照なのかは確かめてません。ちなみにもう1つ、どこにも書いてない制限があって、それは「数値が十進では2桁~5桁、十六進では2桁~4桁の範囲内にない場合は展開しない」というもの。というわけで U+0000..U+0009 はどうやっても書けません。‥‥普通は使うことないでしょうけど。ちなみにこのあたりの Undocumented な仕様はいずれ変更されるかもしれません。
スタイルシートを再構成しているらしい。
infoseek iswebには魅せるホームページ作成講座というのがありまして、毎週(多分)新ネタが公開されていたりします。まぁバックナンバーをざっと眺めているだけで頭痛がしたりしなかったりしますが。
第80回のお題は印刷に対応するホームページ (1)でした。まず、先頭に次のようにかかれています。
ホームページは、プリンタを使って紙に印刷される場合もあります。しかし、ページによっては文字や画像が用紙からはみ出してしまい、うまく印刷されないケースもあります。今週は、印刷にも対応するホームページの作り方を紹介しましょう。
ここまで読んで私が想像したのは、CSS2 のページメディア向けプロパティを使うことでした。が。
基本的な考え方
ホームページがうまく印刷できない原因に、ページの横幅が大きすぎて用紙からはみ出してしまうケースがあります。そもそもホームページでは、ページの横幅という概念がありません。印刷の際は、ブラウザがページの横幅を適当に調整してくれますが、それでも(レイアウトによっては)正しく印刷されないことがあります。このような事態に備えるには、TABLEタグを使ってページ全体の横幅を指定するのが有効です。なお、このTABLEタグを使ったテクニックは、ページのレイアウトを一定に保つ場合にも活用できます。ぜひ、覚えてください。
‥‥。印刷向けに横幅を指定したいのなら size プロパティを使えばいいのですが。ていうか、印刷時に横にはみ出すことを防ごうというのに横幅を px で指定してどうしようというのでしょうか。
これだけなら「CSS を知らない人が書いているんだろうな」で終了ですが、第81回 印刷に対応するホームページ (2)では「改ページを指定する方法」として CSS2 の page-break-before プロパティなどを登場させていたりします。もはやわけがわかりません。
とどめに末尾にこんな注意書きがあります。
※このスタールシートは、Internet Explorer 4以降に対してのみ有効です。Netscape Navigatorには対応していません。
世のブラウザは「Internet Explorer 4以降」と「Netscape Navigator」しかないようです(「スタールシート」については気にしないでおきましょう)。もちろん、Opera でも Netscape でも Mozilla (Gecko) でも有効です。
ちなみに、ブラウザウィンドウ上で横幅を固定するには body に width プロパティを指定する事で実現できます。
body { width: 500px; }
互換性を大変重要視するブラウザは body に設定された width プロパティを理解してくれないのでアレですが、body 要素の内容を丸ごと div 要素の内容として、その div に width プロパティを指定すれば同じことができます。
div#body { width: 500px; }
<body>
<div id="body">
<h1>さんぷるー</h1>
<p>ほげーほげーほげーほげーほげー
ほげーほげーほげーほげーほげー
ほげーほげーほげーほげーほげー
ほげーほげーほげーほげーほげー</p>
</div>
</body>
まぁ table よりはマシでしょう。
右手にナイフを持ったままにこやかに左手で握手を求められても、応じられません。
久し振りに「いただきじゃんがりあん」(すたじおみりす)をプレイしてみる。CD 入れてると読み込みにやたらと時間がかかる(CD ドライブ周りはしばらく前から読み書きとも不安定です)ので CD 無しで。CD 無くても(音楽が鳴らないだけで)普通にプレイできるのはまぁ偉いような気もします。ゲーム内容はアレですが。
暇潰しにはなりますが、お互いにあがれずに 10本場とかに突入する事もよくあるので、時間を使いすぎてしまうことも。本末転倒。
ついでに「いたちょこ(2001年05月25日とか27日の日記参照)」もやったのですが、相変わらず川口さんをクリアできず残念な思いをしました。ていうかなぁ、「2分間に 256 文字」だからなぁ‥‥単純計算で毎秒 2.2 文字、文字にもよるけど、大体1秒間に5回キーを叩かなければクリアできない(しかも2分間ノーミスで)というのは、並みの人間には無理だと思います。
新年早々激しい展開でした。
ほったらかしのタグ処理と文字参照関係をいじろうと思ったのですが、具体的なうまい実装法が思い浮かばず。許可する要素や属性、実体はリストで持つとして、コメント本文をどうやって検索、置換するか。‥‥なんとなく思いついた方法は、リソースを大量消費しそうな予感だしなぁ(それ以前に巨大なリスト自体がリソース大量消費の予感だが)。
まぁしばらく考えよう‥‥。
そういえば今日は七草でした。
とりあえず、また五色かよ、と。しかしこれもかなりヒットしそうな予感? というか個人的には気に入った。$249 だから 27k円くらいか。‥‥容量(収録可能曲数)的には iPod 15GB に行きたくもなりますが。
初回の方向性を維持して Perl5 のマニュアルを睨んでいたらこんなのが浮かんだ。
s/(^|<br>)(>\s.*?)(<br>(?!>\s)|$)/$1<font color="green">$2<\/font>$3/gx;
3番目のグループは「『後ろに "> " が続かない "<br>"』か『文字列の最後』にマッチ」となります。拡張正規表現を使うので Perl4 では使えませんが、これまでの中では最も安全確実高利回り。
ちなみに /x 修飾子によって空白が基本的に無視されるので \s を使っています("\ " でもいいんだけど、見やすくないし)。
Athlon 64 3400+ が 45,870円ですか、いきなり安。ていうか 3200+ が一気に 3万円前半に。
ヤシチの出番が冒頭の後姿だけかと心配になりましたが、ちゃんと最後にも出番があってよかったよかった。日高様はいい調子で飛ばしてましたね、前半は。後半はちょっとパワー不足。まぁ日高様が前面に出てしまってどうすると思わなくもないですが。
やっぱりふたりで一人前なサスケとハンゾーもほほえましいところです。
前回とは方向性を変えてみる。というか単純化。
s/<br>/\n/g;
s/^> .*$/<font color="green">$&<\/font>/mg;
s/\n/<br>/g;
連続した引用部の場合でも一行ごとに <font color="green">~</font> が入るのがアレですが、確実に引用行を取り出し可能。ポイントは /m 修飾子と、改行文字を \n にしたこと。
でもやる気はない。
さて、そろそろ始めましょうか。
明けましておめでとうございます。2004年も「ぽあぞんでずゅー」をよろしくお願いいたします。
えーと、簡単に風邪の推移など説明いたしますと。ひき始めは28日の朝でした。同日夜には熱が出始め、翌29日朝には 38.5℃ を記録したため昼から病院へ。点滴されて解熱剤と抗生物質をもらってきました。薬の影響で30日にはかなり楽になったので夕方から某 toshi、某メビ両氏と飲みに行き‥‥自爆しました。
31日から元旦はほとんど寝て過ごし(曙も紅白も全く見てないよ‥‥)、2日頃からどうにか起きられるようになりましたが、この間に体力と体重とやる気がごっそりと落ちてしまいました。少しずつリハビリしていきたいと思います。
今年の「ぽあぞんでずゅー」の予定など。今年は引っ越します。例の場所に。ついでにちょっと仕様を変えるので(というかトクトクでは出来ないので引っ越す方向)かなり時間かかりそうです。まぁ少しずつやっていきますが。その他はまぁ、のんびりと。まったりと。てきとーに。やっていきたいと思います。‥‥今年で5年目かぁ。