
col や colgroup に text-align プロパティを指定した例。以下の表(とスタイル指定)は:
col#peraccess { text-align: right; }
colgroup#uaname { text-align: left; }
thead { text-align: left; }
tbody { text-align: center; }
th { text-align: center; }
<table width="500" frame="box" border="1">
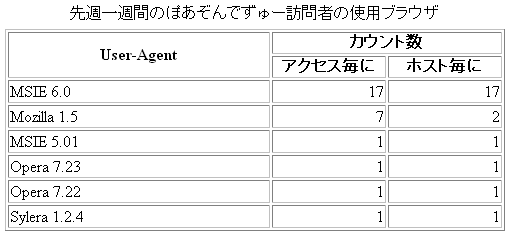
<caption>先週一週間のぽあぞんでずゅー訪問者の使用ブラウザ</caption>
<colgroup span="1" id="uaname" width="2*"></colgroup>
<colgroup width="1*">
<col id="peraccess" />
<col id="perhost" align="right" />
</colgroup>
<thead>
<tr><th rowspan="2">User-Agent</th><th colspan="2">カウント数</th></tr>
<tr><th>アクセス毎に</th><th>ホスト毎に</th></tr>
</thead>
<tbody>
<tr><td>MSIE 6.0</td><td>17</td><td>17</td></tr>
<tr><td>Mozilla 1.5</td><td>7</td><td>2</td></tr>
<tr><td>MSIE 5.01</td><td>1</td><td>1</td></tr>
<tr><td>Opera 7.23</td><td>1</td><td>1</td></tr>
<tr><td>Opera 7.22</td><td>1</td><td>1</td></tr>
<tr><td>Sylera 1.2.4</td><td>1</td><td>1</td></tr>
</tbody>
</table>
次のようになる。
| User-Agent | カウント数 | |
|---|---|---|
| アクセス毎に | ホスト毎に | |
| MSIE 6.0 | 17 | 17 |
| Mozilla 1.5 | 7 | 2 |
| MSIE 5.01 | 1 | 1 |
| Opera 7.23 | 1 | 1 |
| Opera 7.22 | 1 | 1 |
| Sylera 1.2.4 | 1 | 1 |
HTML 4.01 (や XHTML 1.1)では、各セルの水平揃え(align 属性の値)は以下の順に、より上の指定が適用される(HTML 4.01: Inheritance of alignment specifications):
値が得られなかった場合は、ブラウザに依存する。従ってスタイルシートを適用していない状態では以下のようになる。
一方、CSS2 での各セルの水平揃え(text-align プロパティの値)を html の例に倣って書くと以下のようになる。
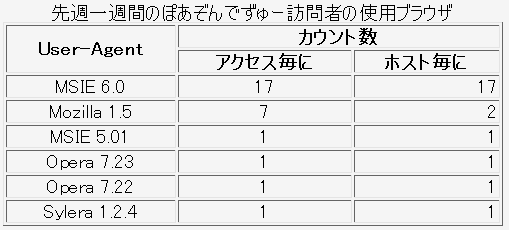
すなわち、値が与えられなかった場合はその親要素(さらに、その祖先要素)の値が適用される。従ってスタイルシートが適用され、html での指定を無視した状態では、全てのセルが中央に揃えられる(thead { text-align: left; } が適用されるセルはない)。
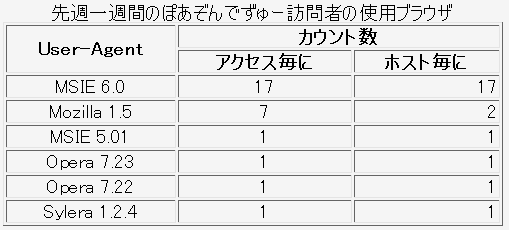
html と CSS での指定が衝突した時の挙動は未定義だが、上記2つの適用順が同じである事から、XHTML 1.1 と CSS2 に完全に準拠するブラウザでは以下のように揃えられるだろう。
Opera 7.23 での表示は確かにそのようになる(余談だが、width 属性値の解釈はおかしい)。

Mozilla (Gecko) では col, colgroup 周りにバグがあるので全てのセルが中央揃えになっている。

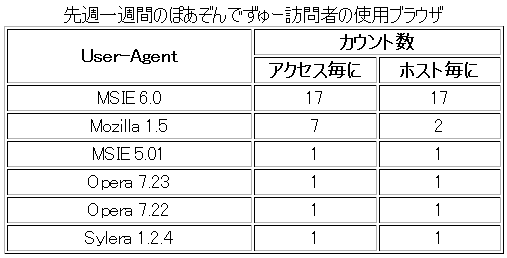
IE 6 はなぜか col#peraccess { text-align: right; } や colgroup#uaname { text-align: left; } が解釈されて中央列(id="peraccess")は右揃え、左の列(id="uaname")は左揃えになっている。tbody { text-align: center; } が適用されていないことから、col や colgroup に対する指定での優先度は HTML 4.01 と同じようだ。