


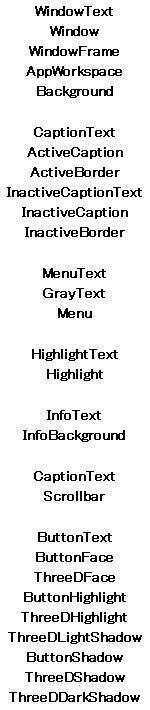
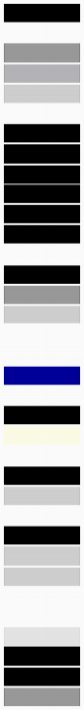
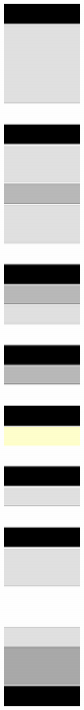
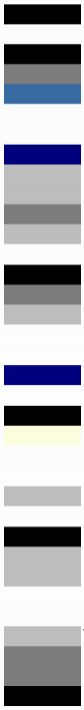
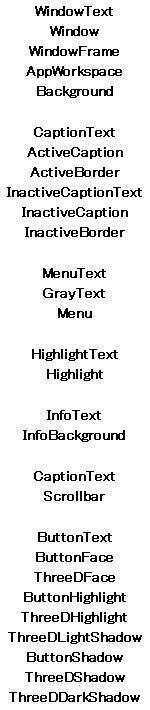
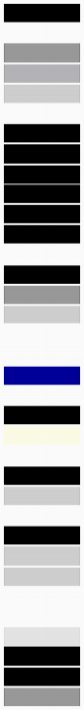
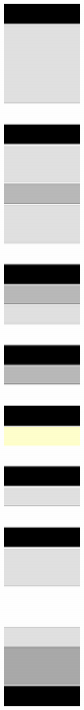
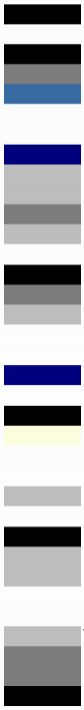
 一番左はシステムカラーの名前、続く3つの色の帯は一番左が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Opera 7.23」、真ん中が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Mozilla 1.2」である。一番右には「Windows 2000 でテーマに Windows クラシック を使用した時の MozillaFirebird 0.7」を参考として示した。
一番左はシステムカラーの名前、続く3つの色の帯は一番左が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Opera 7.23」、真ん中が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Mozilla 1.2」である。一番右には「Windows 2000 でテーマに Windows クラシック を使用した時の MozillaFirebird 0.7」を参考として示した。
| 実際の色 | システムカラーの名前 | 説明 |
|---|---|---|
| ウィンドウ・デスクトップ | ||
| WindowText | ウィンドウの文字色 | |
| Window | ウィンドウの背景色 | |
| WindowFrame | ウィンドウ枠の色 | |
| AppWorkspace | MDI アプリケーションの背景色 | |
| Background | デスクトップの背景色 | |
| タイトルバー | ||
| CaptionText | アクティブタイトルバーの文字色 | |
| ActiveCaption | アクティブタイトルバーの背景色 | |
| ActiveBorder | アクティブタイトルバー枠の色 | |
| InactiveCaptionText | 非アクティブタイトルバーの文字色 | |
| InactiveCaption | 非アクティブタイトルバーの背景色 | |
| InactiveBorder | 非アクティブタイトルバー枠の色 | |
| メニュー | ||
| MenuText | メニューの文字色 | |
| GrayText | 選択できないメニューの文字色 | |
| Menu | メニューの背景色 | |
| 選択部 | ||
| HighlightText | 選択された部分の文字色 | |
| Highlight | 選択された部分の背景色 | |
| ツールチップ | ||
| InfoText | ツールチップの文字色 | |
| InfoBackground | ツールチップの背景色 | |
| スクロールバー | ||
| CaptionText | スクロールバーの矢印部分の色 | |
| Scrollbar | スクロールバーの色 | |
| 立体要素 | ||
| ButtonText | 立体の文字色 | |
| ButtonFace | 立体の表面の色 | |
| ThreeDFace | ||
| ButtonHighlight | 立体の最も明るい色 | |
| ThreeDHighlight | ||
| ThreeDLightShadow | 立体の明るい影の色 | |
| ButtonShadow | 立体の影の色 | |
| ThreeDShadow | ||
| ThreeDDarkShadow | 立体の暗い影の色 | |
CSS2 の 18.2 User preferences for colors より作成(分類は筆者による)。「実際の色」が実際にどのような色になるかはデスクトップ環境に依存する。以下にいくつかの例を示す。



 一番左はシステムカラーの名前、続く3つの色の帯は一番左が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Opera 7.23」、真ん中が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Mozilla 1.2」である。一番右には「Windows 2000 でテーマに Windows クラシック を使用した時の MozillaFirebird 0.7」を参考として示した。
一番左はシステムカラーの名前、続く3つの色の帯は一番左が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Opera 7.23」、真ん中が「VineLinux 2.6r1 上の GNOME 1.4、テーマに BeCool を使用した時の Mozilla 1.2」である。一番右には「Windows 2000 でテーマに Windows クラシック を使用した時の MozillaFirebird 0.7」を参考として示した。
GNOME 上での Opera の表示を見ると、Caption 関係の色がすべて同色なのにまず気づく。例えば見出し部分において背景色を ActiveCaption、文字色を CaptionText にした場合、文字が全く読めない状態になってしまう(それは先日までの「ぽあぞんでずゅー」‥‥)。また、 ButtonShadow や ThreeDShadow よりも ThreeDDarkShadow の方が明るいのも、気になるところである。そして、これが一番肝心な事だがテーマを変更しても配色が全く変わらない。おそらく内部に固定されたカラーテーブルを持っているんだと思うが、これでは「システムカラー」とは言えない。
一方、GNOME 上での Mozilla の表示では、境界線領域に使われる WindowFrame、 ActiveBorder、 InactiveBorder がそれぞれの背景色である Window、 ActiveCaption、 InactiveCaption と同色になっている。したがってこれらの組み合わせでは枠線が見えないことになる。その他はおかしいところは見られない。テーマを変えると配色も変わる(Mozilla の再起動が必要)。ちなみに、ハイライトが「ハイライトされていない」ように見えるのは BeCool の仕様である(ぉ。